
Design as a Business Strategy: Gaining a Competitive Edge
- UX/UI Design


Serg Rodriguez Serg Rodriguez
August 4, 2024 • 6 min read
In the fast-paced world of product design, efficiency, consistency, and scalability are paramount. At Beta Acid, we harness the power of design systems to streamline our processes, deliver high-quality products, and maintain a strong brand identity for our clients. This post will explore the major advantages of using design systems in product design, illustrated by a recent client case study.
A design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications. It serves as a single source of truth for designers and developers, ensuring consistency across different products and platforms.
Design systems are highly adaptable tools that can be used to create a wide range of products and materials. They can be applied to everything from digital interfaces like websites and mobile apps to marketing assets, internal documentation, and even cutting-edge technologies such as augmented and virtual reality.
Design systems ensure uniformity in the look and feel of all products. This consistency not only strengthens the brand identity but also enhances the user experience. Reusable components maintain design integrity across various applications, making every interaction familiar and intuitive.
By using predefined components and patterns, our team at Beta Acid can significantly reduce the time spent on creating and coding elements from scratch. This streamlined process allows us to deliver projects faster without compromising quality.
Shopify reduced their development cost by 50% by using Polaris, their own design system, to scale their features and make their application consistent.
The data science team at Figma set out to find out just how much time (and money) could be saved when teams leverage a design system. As a result, designers completed their task 34% faster with a DS implemented.
A well-structured design system can scale with the growth of the product. Changes made in the design system can be propagated across all products that use it, ensuring consistent updates and easy adaptability for new features and platforms.
Design systems provide a common language for designers, developers, and other stakeholders. At Beta Acid, this common framework facilitates better communication and collaboration, ensuring that all team members are aligned with the project’s vision and goals.
Consistency in design patterns helps users understand and predict interactions, leading to a more intuitive user experience. Incorporating accessibility standards within the design system ensures that our products are inclusive and usable by a wider audience and compliant with global guidelines.
Reducing the need for repetitive work allows our team to allocate resources more effectively. By focusing on innovation and higher-level design challenges, we can deliver more value to our clients. Additionally, standardized components simplify long-term maintenance, reducing overall costs.
With a design system, quality control becomes more straightforward. All components are built and tested to meet predefined standards, ensuring a higher level of quality and performance in the final product.
A strong brand identity is crucial for any business. Design systems ensure that all visual and interaction elements align with the brand strategy, reinforcing the brand’s visual identity and making it more recognizable and trustworthy.
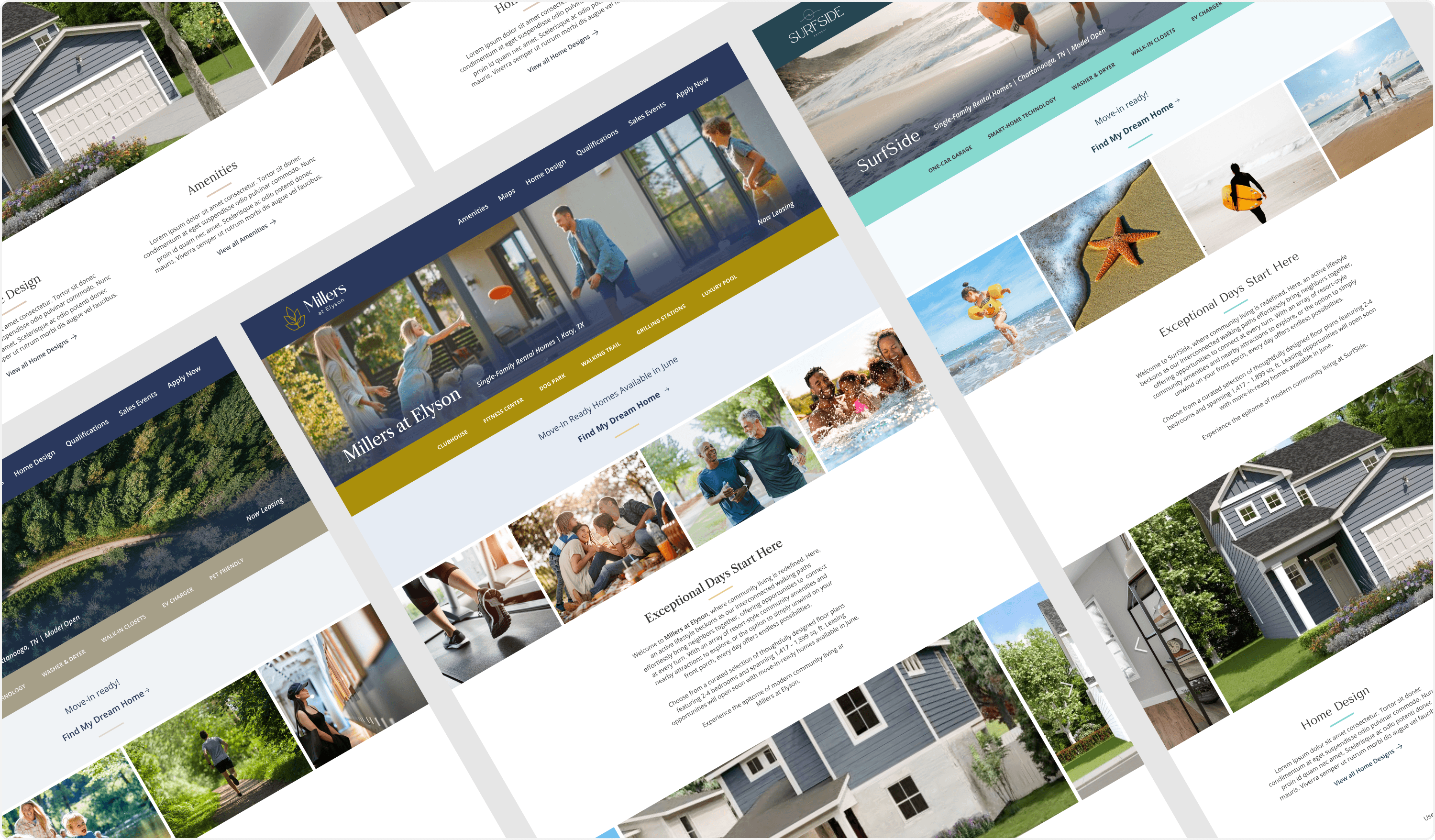
Recently, Beta Acid completed a project for real estate client Maymont for their rollout of Build To Rent (BTR) offerings. The challenge was to create a series of community websites that were consistent, efficient, and scalable.
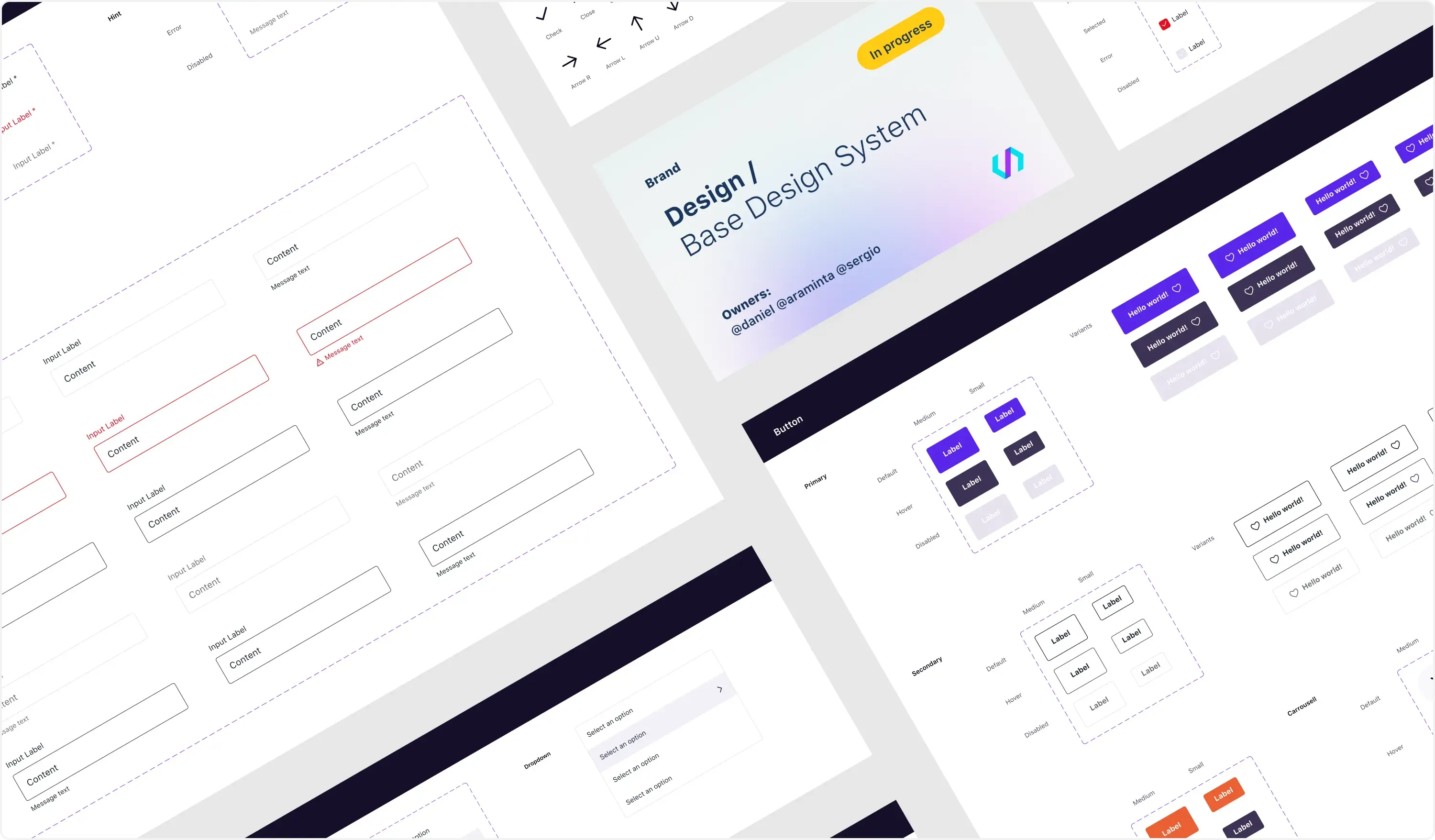
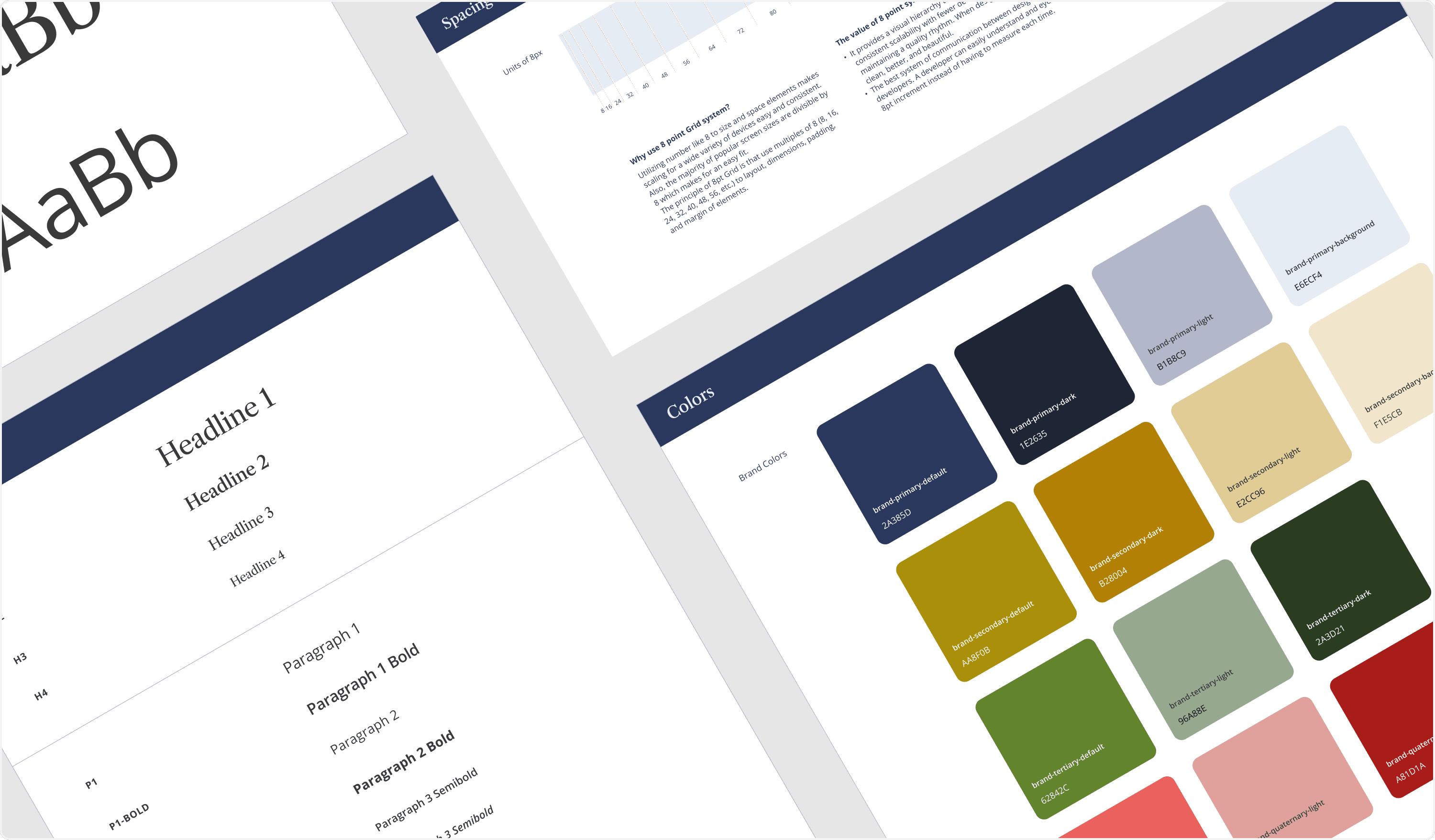
A design system's foundation establishes its visual identity. This includes defining the core visual elements such as color palettes, typography, and iconography. It also encompasses the product's overall tone and voice, as well as essential guidelines for accessibility and brand consistency. Our work on the Maymont Build To Rent (BTR) project integrated these foundational elements directly into the component library for easy reference and application.

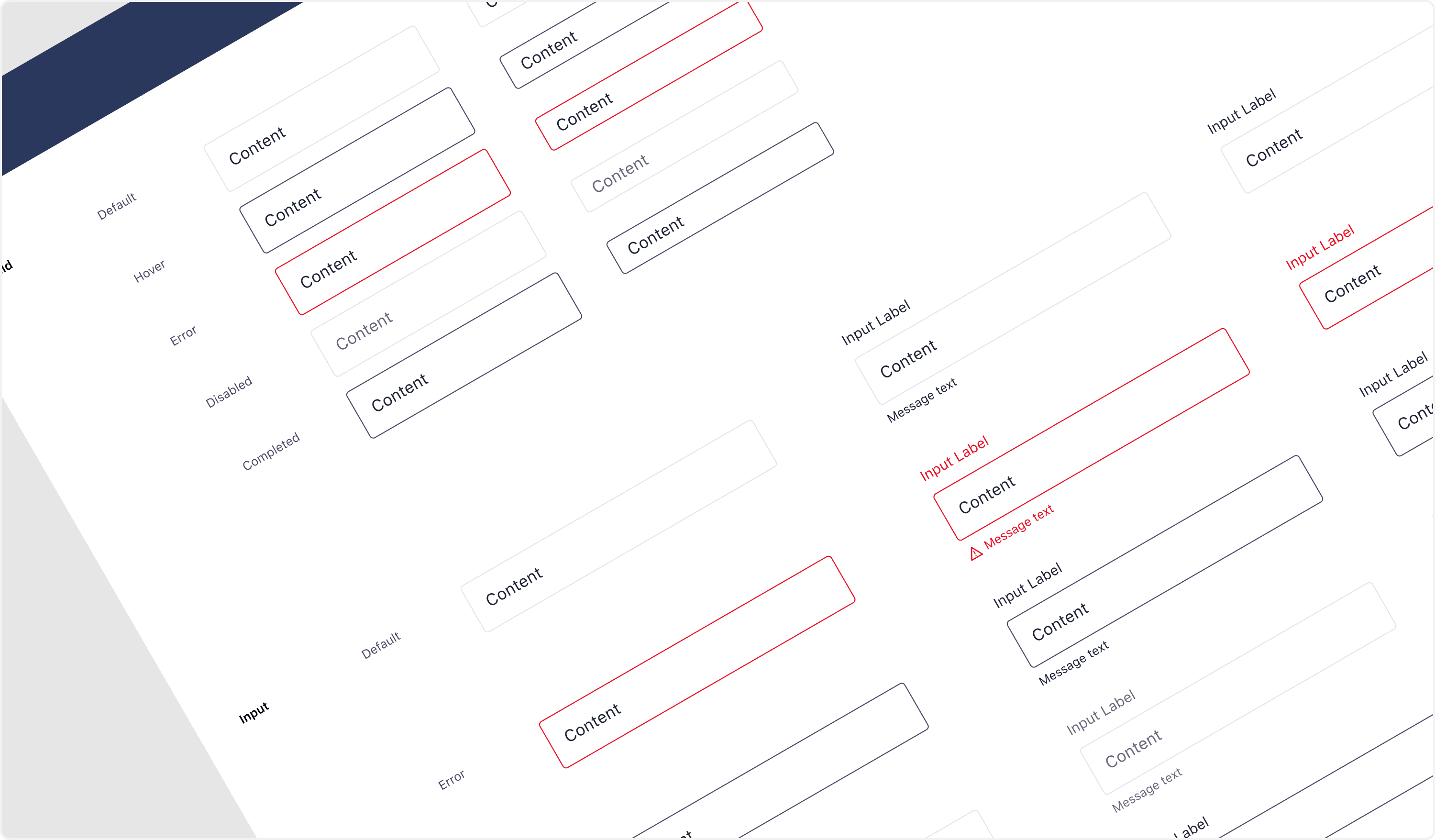
A design system's component library is a centralized repository of pre-designed, reusable UI elements. It serves as a comprehensive resource for both designers and developers to understand and implement specific UI components efficiently. Building a robust component library requires substantial time and effort. For the Maymont BTR project, we developed a component library encompassing the following elements:

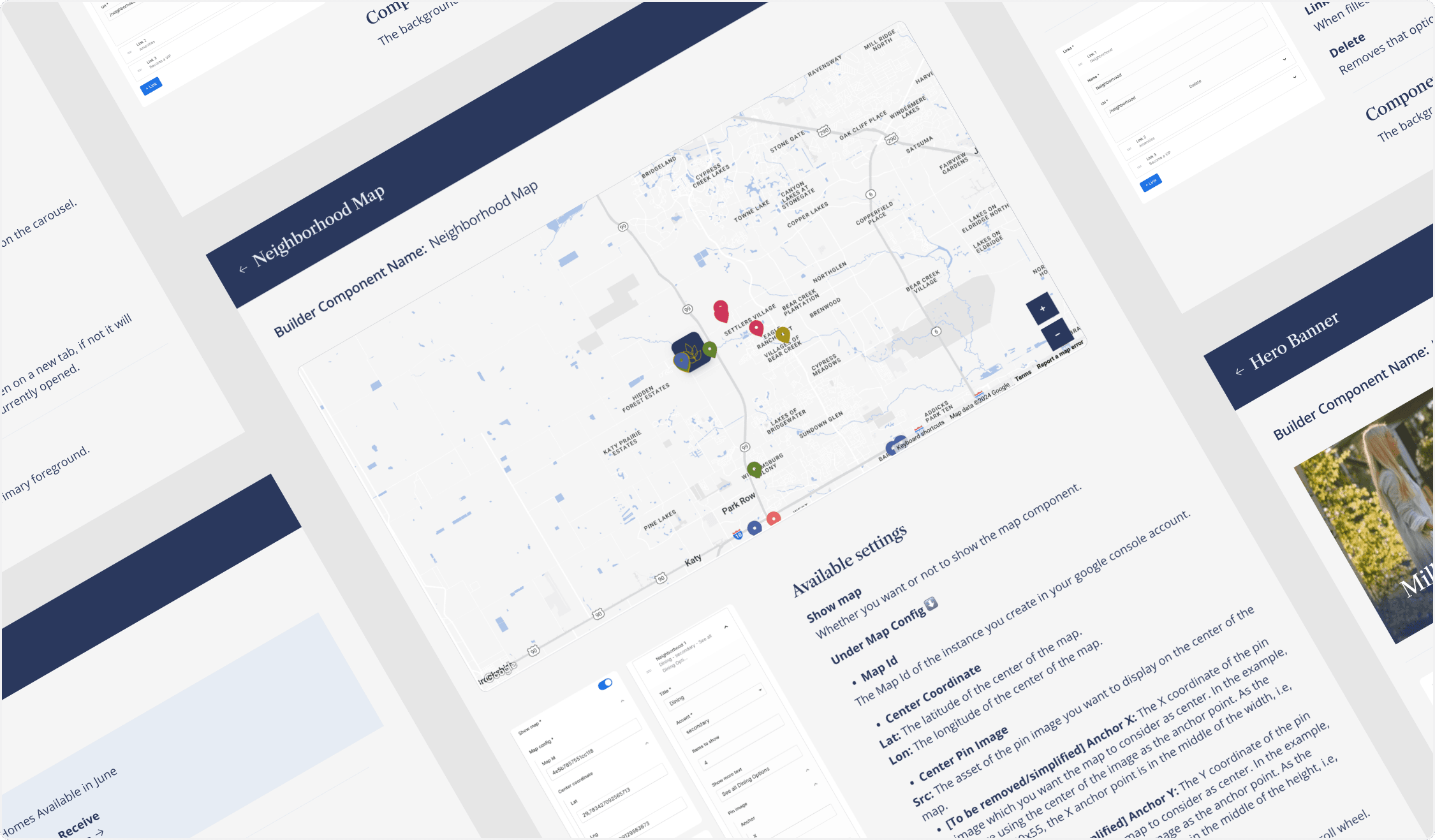
Pattern libraries showcase pre-defined combinations of UI elements or layout structures. While often perceived as less detailed than component libraries, they can be equally comprehensive depending on project requirements. The Maymont BTR project includes pattern libraries for content structures, layouts, and theming. Similar to components, these patterns are designed for reusability and customization.

The decision to invest in a custom design system depends on an organization's specific needs. While pre-existing, open-source design systems offer cost-effective solutions, extensive customization often outweighs these initial savings. In such cases, building a tailored design system becomes more advantageous. For Maymont BTR, we determined that a custom design system was essential to effectively design and theme multiple communities based on a shared foundation.

At Beta Acid, design systems are an integral part of our product design process. They offer numerous advantages, from ensuring consistency and efficiency to enhancing user experience and maintaining brand integrity. Our recent work with Maymont BTR is a testament to the power of design systems in delivering high-quality, scalable, and cost-effective solutions.
If you’re looking to streamline your product design process and achieve consistent, high-quality results, contact Beta Acid today. Let us show you how our design systems can transform your projects.