
Wine & Design
- UX/UI Design


Daniel Corash Daniel Corash
November 9, 2023 • 7 min read
It’s generally acknowledged that handoff can be one of the trickiest aspects of the design process to nail down, and countless articles and tutorials on the topic are a quick Google search away. In my experience however, the vast majority of these are presented from the perspective of designers working at large product companies. In a less structured environment, such as a software development agency, the handoff process can easily become more difficult to navigate, especially when clients are involved. Large companies have processes in place that fit their specific needs, however at an agency, each client brings their own requirements and variables, and like everything else the design handoff process must evolve in real time.
Here’s a scenario that should be familiar to anyone working in such an environment: numerous meetings have been held, designs have been iterated on multiple times, and after months of work on a specific flow or feature, everyone on both sides is aligned. The designs are set and ready for handoff to the development team. They’ve been moved to the appropriate “dev-ready” page inside Figma, and handoff notes and documentation have been added.
After a day or two, the screens are in the process of being built, and everything is going according to plan. Inevitably however, some feature or aspect of the design isn’t going to work, or needs changing. A wrench has been thrown into the process, and suddenly the “dev-ready” screens are no longer ready. Design tweaks or changes are made - this time to the screens that were already handed off to developers. There’s confusion because the engineers don’t know what’s new in the designs, and they don’t have the proper context to understand what changes have been made or how changed features are supposed to work. It’s akin to an architect deciding to make alterations to a building’s blueprints after the foundation concrete has already been poured.
A scenario very similar to this one played out several times during Beta Acid’s recent engagement to rebuild Cardata’s mobile app. In fact, situations like this one are unavoidable. The process of collaborating to build complex digital products is always going to be messy to a certain degree, even if both teams are hardworking, dedicated, and are more or less on the same page (as was the case with Cardata). The key is to anticipate these scenarios and to have structure in place to deal with them.
Four main groups were involved in the Cardata design phase: Beta Acid’s designer, Beta Acid’s tech lead and project manager, Cardata’s design team, and Cardata’s leadership team. That means numerous individuals working and referencing designs inside Figma, and it stands to reason that without clear and effective communication between all parties, the project would have been a near impossible task. Overall communication between the teams was excellent, but there was one point Beta Acid could have emphasized to an even greater degree, and that was around the concept of “development ready” screens.
Aligning on the concept of “dev-ready” is key. It’s important to communicate (to both internal and external parties) that when screens are determined to be dev-ready, then they are going to immediately move to development. This doesn’t mean that changes can’t be made (because, again, inevitably they will be) but any additional changes should be thoroughly vetted and of critical importance. Setting expectations around project timeline and the design revision process is crucial so that nobody is surprised when things don’t go exactly as planned.
It’s also important to bring developers into the process at an early stage. Give them insight into design decisions, so that they have an understanding of the product and an idea of what to expect. A beneficial byproduct of this approach is that if something is not possible or difficult to achieve, engineers can raise this as an issue prior to development.
Further, don’t just handoff designs via Slack - hold handoff specific meetings with developers or project managers, and walkthrough designs and user flows on a call. Answer questions and provide context (time permitting, go one step further and create a prototype to visualize exactly how features are supposed to work and feel).
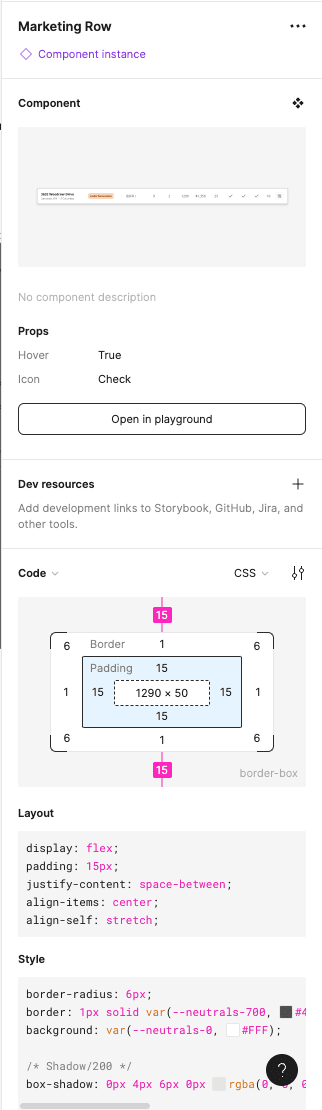
Finally, take advantage of features offered by Figma’s new Dev Mode, which go beyond simple screenshots or comments, and include component properties and even code.

Experiment with Dev Mode inside Figma to provide developers with additional context.
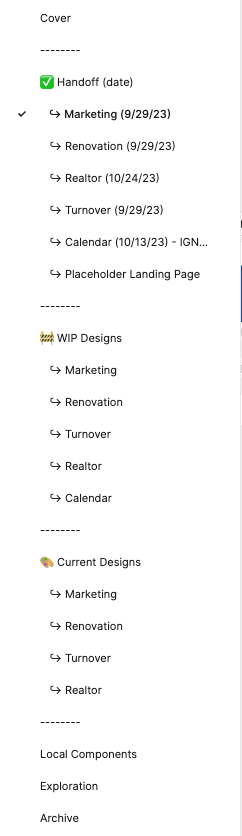
As important as communication is organization - it’s crucial to have a consistent file and page structure inside Figma that can adapt when designs change at inopportune moments. There are many different ways to achieve this and there is no one size fits all solution. However, setting up a coherent file structure inside Figma at the beginning of a project is crucial. Depending on the size of your project, multiple files for different sections of an app may be necessary. Breaking a project down into smaller chunks in this manner will lay an effective foundation once handoff comes around.
Similarly, the importance of organizing and labeling screens and user flows inside files should go without saying. It’s also a good habit to leave notes for developers describing how certain interactions or processes should work. The ultimate goal is for there to be no confusion when you communicate with the development team: “Tracking dashboard mileage submission screens are ready for handoff.”

At minimum, designs ready for handoff should have their own page (or potentially their own file) inside Figma, with a clear label and date. Any updates or changes to these screens should happen elsewhere, or at the very least be labeled clearly and relayed to developers.
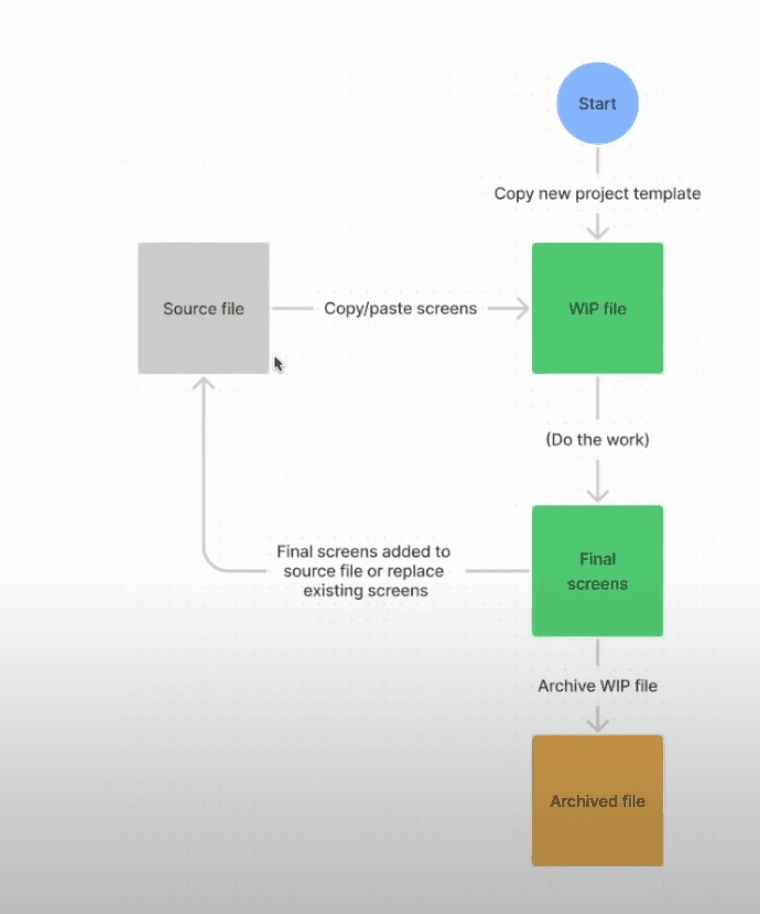
Despite all of these precautions and best practices, changes to “dev-ready” designs will inevitably crop up, and it’s a good idea to have a plan in place when they do. Making changes to dev-ready designs inside Figma after development has already started has the potential to cause numerous headaches for everyone involved. Therefore, it’s a good idea to maintain the initial dev-ready design as a source of truth, and implement future changes on a copy. These can simply live on a separate clearly labeled “design revisions” page inside your design file, or you can go one step further and utilize Figma’s built in version history feature. Either way, new designs should be clearly labeled (before and after screenshots can be helpful in this regard), and in a perfect world, there should be a conversation with developers and other stakeholders to discuss the changes.

This flowchart outlines one potential method for introducing design changes to a source file.
There are some potential pitfalls to watch out for. For instance, it’s likely that you have been using components, at least for some repeated design elements. This makes it difficult to maintain dev-ready designs in their initial state as a source of truth, because once a component has been updated and library changes have been published, they will update everywhere. How big an issue this is depends on the specific project. Is it really necessary to go back and revisit previous designs? Figma’s version history will likely be helpful in this regard. You might even consider using a separate program like Zeplin to maintain design version control and facilitate the handoff process. Otherwise, simply taking screenshots to document changes along the way may be all that is required.
The handoff process can be as complicated or simple as required. It may be an oversimplification, but the truth is that it does really depend on the specific situation. Ultimately it’s incumbent on the designer and the rest of the team to figure out what process is going to work best. But having strong communication, a plan to keep files organized, and a structured approach to deal with changes will establish a foundation for success.